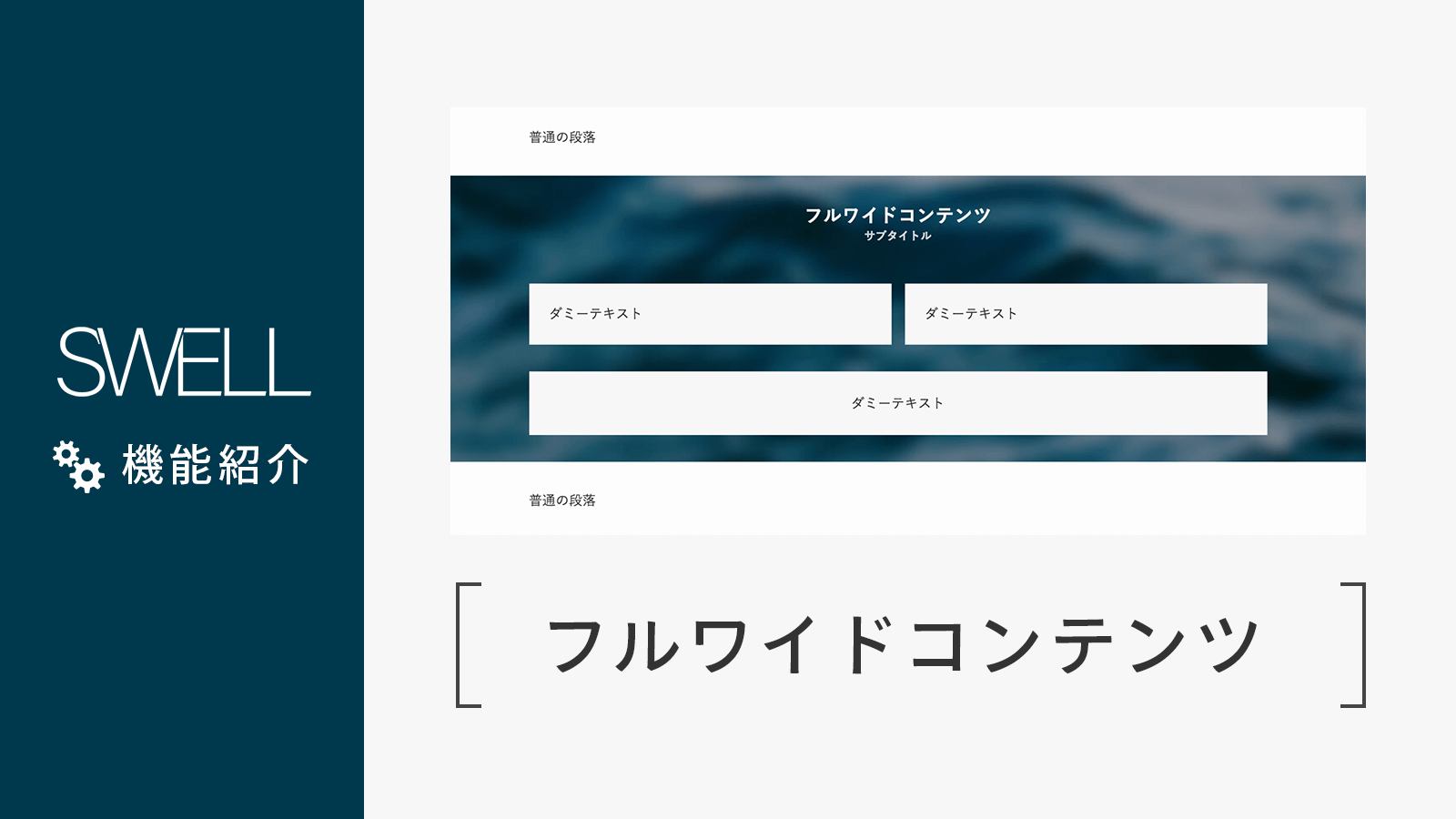
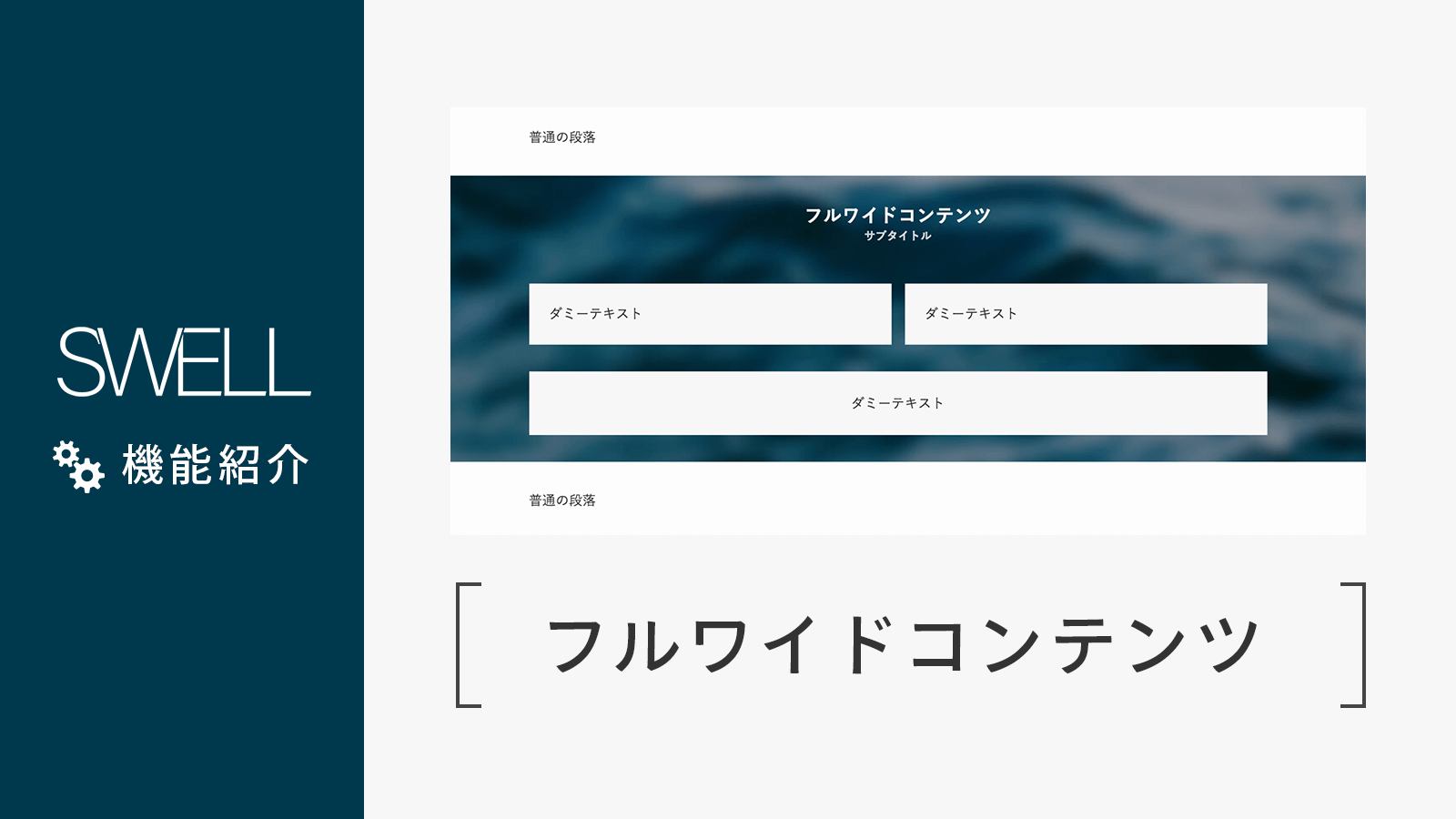
フルワイドブロックをご紹介します。
私が使っているSWELLには、フルワイドブロックと言う機能があります。
 ちゃこっち
ちゃこっちフルワイドブロックを使って、サイト型のページを作る事が出来ます。
アラカン専業主婦の私でも、簡単に使いこなせてしまうのが、SWELLのいいところですね。
それぞれのフルワイドブロックの上のところが、セクション用の見出しになるので、目次に反映されていますね。
SWELL フルワイドブロックとは
画面の横いっぱいにエリアが広がり、トップページを好きなようにカスタマイズし、サイト型のトップページを作ることも出来ます。
ページにフルワイドブロックを入れた時に、その境界線を選択することができます。
SWELL 公式の説明はこちら。


縦方向だけではなく、横にもエリアが広がるので、サイトの見た目がカッコよくなります。
SWELLは、こちらからどうぞ


フルワイドブロックの使い方
Fixed Background
Fixed Background
ブロックの中に文章を入れていく事が出来ます
Fixed Background 機能をONにした時は、こんな感じです。
画像が止まっていて、文章だけがスクロールできます。
背景は止まっているのに、不思議な効果です。
こんな感じです。めっちゃカッコイイですよね。
設定は以下の通りです。
フルワイド
コンテンツサイズ・・記事
オーバーレイの不透明度・・・80
Fixed Background
「固定背景」をオンにした時は「background-attachment: fixed;」というスタイルが付与されますが、これはiOS Safariでは動作しないため、PCサイズでのみ付与されるようになっています。
【SWELL専用ブロック】フルワイドブロックの使い方
次は画像と文章を一緒に動かします
パララックス効果を付ける
パララックス効果をつけてみました
違いがわかりますか
画像が、文章についてきます。
こんな感じにもできます。
背景の不透明度も変える事ができるので、薄くして、文章を強調もできます。
背景が文章に遅れてついてくる感じがわかりますか?
奥行き感があります。
設定は以下です。
フルワイド
コンテンツサイズ・・記事
オーバーレイの不透明度・・・80
Fixed Background
上下の境界線を変える事が出来ます
上下の境界線を変える事が出来ます
上が波で、下がジグザグです
フルワイド
コンテンツサイズ・・記事
背景色の不透明度・・・20
上が波・下がジグザグ
上下とも、高さレベル5
どうやら境界線を波にすると、画像は入れられないようです。
記事の途中で、背景色を変えると、コンテンツがわかりやすく、みやすくなると思います。
上下・円・高さレベル5
上下・波・高さレベル5
上下・斜線・高さレベル5
反対の斜線にもなります。
上下・斜線・高さレベル5
上下の高さレベルを、1にしてみました
上が波、下がジグザグです。
上の高さレベル5に比べると、ほとんど水平ですね。
背景色、テキストカラー、不透明度などが選べます。
まとめ
SWELLのフルワイドブロックについて、ご紹介しました。
サイト型のトップページに使ったり、素敵なページになると思います。
フルワイドブロックの中に、タブブロックを入れたり、最新記事や人気記事を差し込んだり・・・。
おしゃれなコンテンツ作りができると思います。
途中のラインとして使うのも、イイかもしれませんね。
ただ、残念ながら、『これはiOS Safariでは動作しないため、PCサイズでのみ付与されるようになっています。』と、SWELL公式で書いてありました。
スマホと、ipadでは、私が確認したところ、うまく表示ができませんでした。
もし、表示できるよという方がいらっしゃいましたら、教えてください。優しくね。
まだまだ、いろんな機能が盛りだくさんのWordPressテーマのSWELL。
他の機能も試しながら、ご紹介していきたいと思います。




コメント